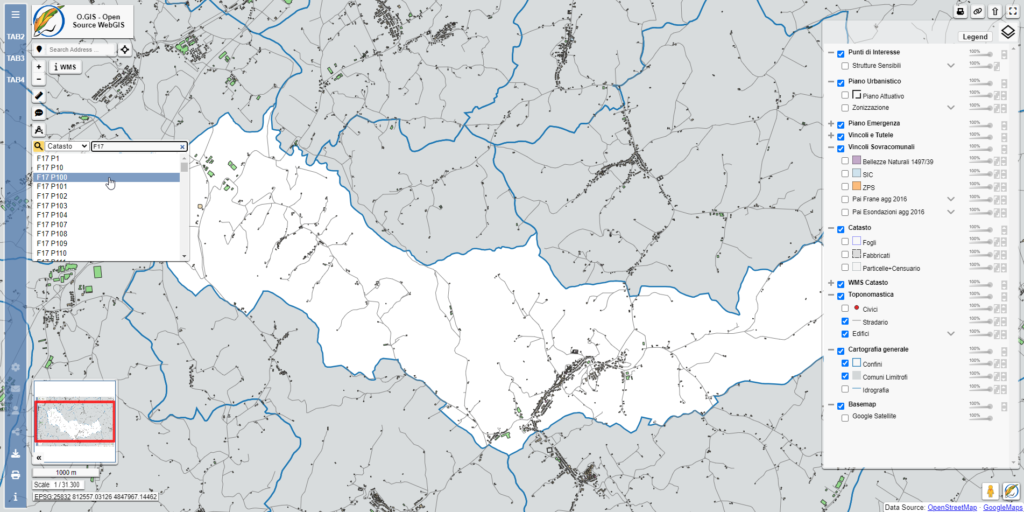
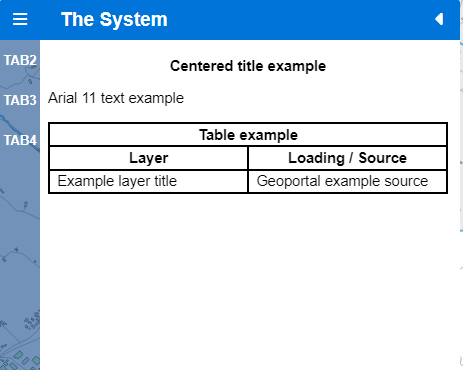
Mappa finale – dopo la configurazione #

Configurazioni una tantum o permanenti #
Le configurazioni presenti in questa guida possono essere impostate nel singolo progetto dopo l’esportazione o nel plugin fornito, in modo che tutte le esportazioni successive mantengano le configurazioni
Configurazioni una tantum #
Passare alla cartella in cui è stato esportato il progetto QGIS e apportare modifiche al file index.html e alla cartella delle risorse

Configurazioni permanenti #
Attenzione! Le modifiche permanenti influenzeranno ogni esportazione e verranno sovrascritte se il plugin viene aggiornato, esegui un backup di ogni modifica
Le stesse modifiche descritte per le configurazioni una tantum possono essere apportate in modo permanente, che avrà quindi effetto su ogni esportazione, direttamente nella cartella dei plugin QGIS nel percorso
C:\Users\User\AppData\Roaming\QGIS\QGIS3\profiles\default\python\pluginsLa cartella resources sarà presente

Invece del file index.html devi modificare full-screen_o.gis.html

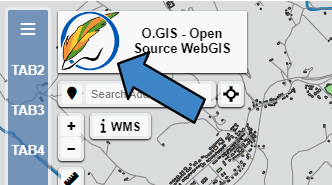
Logo #

Modifica il logo sostituendo il file stemma.png con l’immagine del tuo logo. Raccomando dimensioni massime 120x120px
Schede della barra laterale #


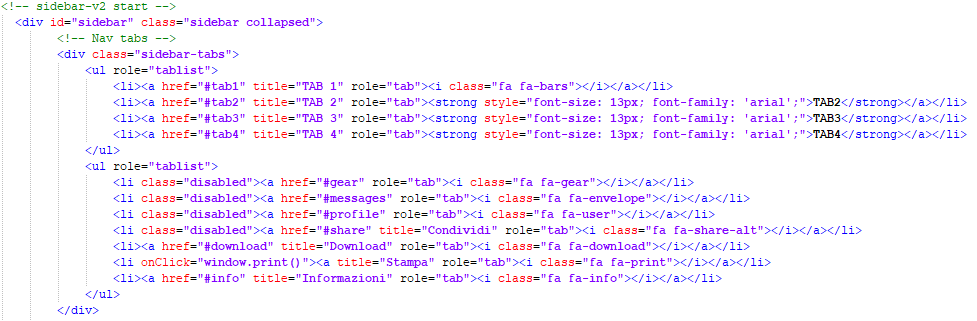
Modifica il file html di configurazione una tantum o permanente
definendo la vostra tablist, la prima sarà ancorata in alto, la seconda in basso. Nell’esempio puoi vedere come utilizzare font-awesome (ad esempio fa fa-gear per far apparire un’icona delle impostazioni) o utilizzare il testo standard. E’ possibile inserire anche tablist disattivate.
Definendo href è possibile cliccare per aprire la scheda oppure inserire un indirizzo web per raggiungerla quando cliccata. Puoi personalizzare i pulsanti a tuo piacimento, ti lascio anche un esempio per lanciare una stampa della schermata del browser.
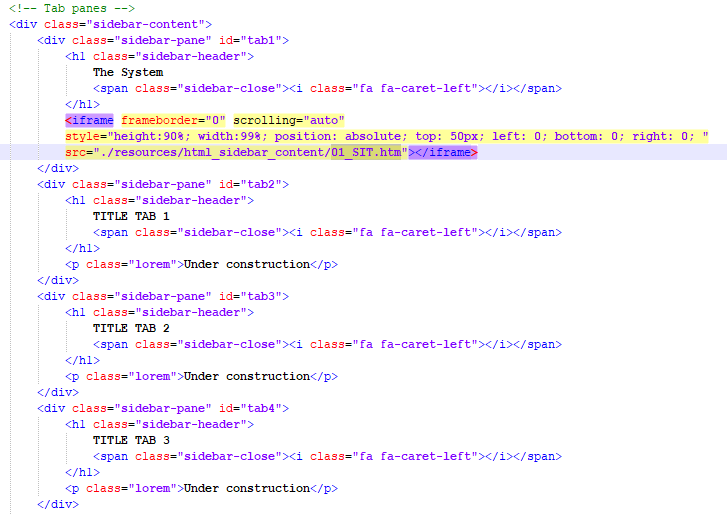
Il contenuto della barra laterale può essere definito direttamente nel file html di configurazione una tantum o permanente oppure inserendo i file html da mostrare nella resources > html_sidebar_content folder.
Ricorda: puoi scrivere testo, immagini, tabelle ecc. in un file di testo semplice (come con Word o Libre Office) e poi salvarlo in html.
Di seguito puoi vedere che il contenuto di TAB1 non è stato scritto a mano, ma il file 01_SIT.htm ,che si trova nella cartella dedicata, viene richiamato

Misurazione #
Per impostazione predefinita lo strumento di misurazione mostra le dimensioni in unità metriche, se hai bisogno di unità imperiali modifica il file o.gis.js contenuto nella cartella risorse>o.gis
Modifica il file html di configurazione una tantum o permanente
Codice imperiale:
function convertToFeet(length) {
feet_length = length * 3.2808;
return feet_length
}
/**
* format circle output
* @param {ol.geom.Circle} line
* @return {string}
*/
var formatCircle = function (circle) {
var radius;
var firstclick = circle.getFirstCoordinate();
var secondclick = circle.getLastCoordinate();
radius = 0;
var sourceProj = map.getView().getProjection();
var adjustfirstclick = ol.proj.transform(firstclick, sourceProj, "EPSG:4326");
var adjustsecondclick = ol.proj.transform(secondclick, sourceProj, "EPSG:4326");
radius += ol.sphere.getDistance(adjustfirstclick, adjustsecondclick);
feet_radius = convertToFeet(radius)
var output;
if (feet_radius > 5280) {
output =
"(r)" + " " + (Math.round(feet_radius / 5280 * 100) / 100) + " miles";
} else {
output = "(r)" + " " + (Math.round(feet_radius * 100) / 100) + " ft";
}
return output;
};
/**
* format length output
* @param {ol.geom.LineString} line
* @return {string}
*/
var formatLength = function (line) {
var length;
var coordinates = line.getCoordinates();
length = 0;
var sourceProj = map.getView().getProjection();
for (var i = 0, ii = coordinates.length - 1; i < ii; ++i) {
var c1 = ol.proj.transform(coordinates[i], sourceProj, 'EPSG:4326');
var c2 = ol.proj.transform(coordinates[i + 1], sourceProj, 'EPSG:4326');
length += ol.sphere.getDistance(c1, c2);
}
feet_length = convertToFeet(length)
var output;
if (feet_length > 5280) {
output = (Math.round(feet_length / 5280 * 100) / 100) + ' miles';
} else {
output = (Math.round(feet_length * 100) / 100) + ' ft';
}
return output;
};
/**
* Format area output.
* @param {ol.geom.Polygon} polygon The polygon.
* @return {string} Formatted area.
*/
var formatArea = function (polygon) {
var area = polygon.getArea();
var output;
if (area > 107639) { // Converte 1 km^2 in piedi quadrati
output = (Math.round((area / 107639) * 1000) / 1000) + ' sq mi';
} else {
output = (Math.round(area * 10.7639 * 100) / 100) + ' sq ft';
}
return output;
};Geocodificatore #

Modifica il file html di configurazione una tantum o permanente
Di default la ricerca dell’indirizzo tramite geocoder è impostata sulla lingua ‘en-US’, puoi cambiare la lingua di ricerca come desideri modificando il codice di esempio nel file html

Segnalibri #

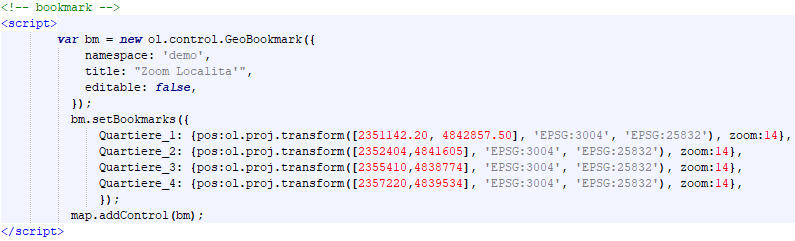
Modifica il file html di configurazione una tantum o permanente
Puoi definire i tuoi segnalibri modificando il codice di esempio che trovi. Definisci il titolo e le coordinate x,y del punto in cui dovrai zoomare quando clicchi. Definisci anche una possibile trasformazione, ad esempio se stai inserendo le coordinate in epsg3004 ma la mappa ha coordinate di base in epsg25832 puoi trasformarle al volo. Infine, definisci lo zoom nel punto (dipende dalla larghezza della mappa).

Ricerca rapida #


Modifica il file html di configurazione una tantum o permanente
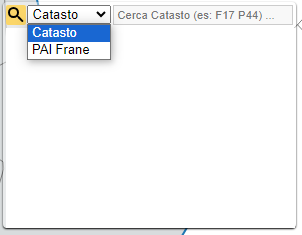
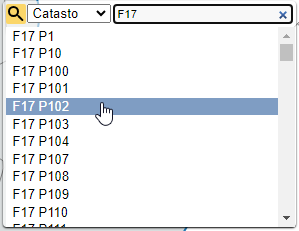
Puoi definire una o più opzioni per la ricerca e per ognuna dovrai impostare la Sorgente (il json che contiene i dati), il nome del campo in cui cercare i dati, il segnaposto (puoi usarlo come suggerimento di ricerca) e infine puoi fare qualcosa non appena clicchi su un campo trovato (nell’esempio accendo il layer). Così facendo la ricerca mostrerà un menù a discesa con la scelta del layer in cui eseguire la ricerca.
In alternativa nell’esempio troverai anche come unire più sorgenti (i json che contengono i dati) se ti interessa eseguire una ricerca in più layer contemporaneamente.
Nell’esempio troverai anche come mostrare dei risultati di ricerca mixando dati di più field
<!-- search feature -->
<script>
// Insert combo box for source choice
var selectElt = document.createElement('select');
var buttonElt = search.element.querySelector('button');
search.element.insertBefore(selectElt, buttonElt);
//// Example: Collection to merge multiple sources
//class sourceCollection extends ol.source.Vector {
// constructor(opt) {
// opt = opt || {};
// super(opt);
// this._sources = opt.sources;
// }
// getFeatures() {
// var a = [];
// this._sources.forEach(s => a = a.concat(s.getFeatures()));
// return a;
// }
//}
//// Define all source layers
//const combinedSource = new sourceCollection({
// sources: [jsonSource_1, jsonSource_2, jsonSource_3]
//});
// Set options to search in different source, one at a time
['Option_1', 'Option_2'].forEach(function (l) {
ol.ext.element.create('OPTION', {
text: l,
parent: selectElt
});
});
// For each option set data to perform the search
function handleComboBoxChange() {
search.clearHistory();
search.setInput('');
isManualSearch = true;
if (selectElt.value === 'Option_1') {
search.setSource(jsonSource_Option1);
search.set('property', 'FieldName');
search.set('placeholder', 'Find (es: F17 P44) ...');
if (isManualSearch) {
search.on('select', function(e) { lyr_Option1.setVisible(true); }); //show layer when search
}
//// Example: search in a field but the list reports a sum of values from the feature
//search.getTitle = function(f) {
// var title = 'F' + f.get('FOGLIO') + ' ' + 'P' + f.get('PARTICELLA');
// return title;
//});
}
if (selectElt.value === 'Option_2') {
search.setSource(jsonSource_Option2);
search.set('property', 'FieldName');
search.set('placeholder', 'Find Cod (es: F-05-0123)');
if (isManualSearch) {
search.on('select', function(e) { lyr_Option2.setVisible(true); }); //show layer when search
}
}
// Reset del placeholder nella barra di ricerca
var inputField = search.element.querySelector('.ol-search input');
inputField.placeholder = search.get('placeholder');
}
handleComboBoxChange();
// Change event
selectElt.addEventListener('change', function() {
handleComboBoxChange();
});
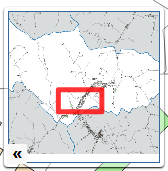
</script>Mappa panoramica – minimappa #

Modifica il file html di configurazione una tantum o permanente
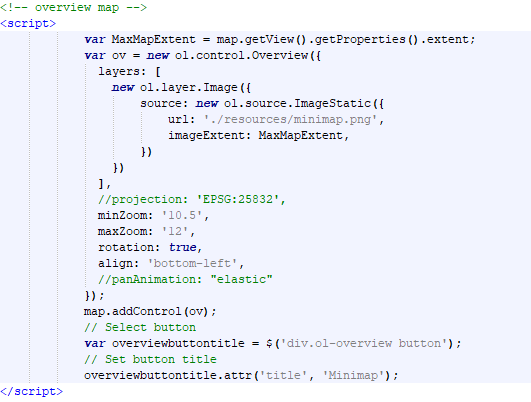
Di default la minimappa è impostata con lo sfondo OSM (OpenStreetMap), puoi modificare questa scelta utilizzando gli esempi che trovi nel file html, che riporto:
<!-- overview map -->
<script>
var MaxMapExtent = map.getView().getProperties().extent;
var ov = new ol.control.Overview({
layers: [
new ol.layer.Tile({
source: new ol.source.OSM()
}),
],
// google satellite example
/* layers: [
new ol.layer.Tile({
source: new ol.source.XYZ({
url: 'https://mt1.google.com/vt/lyrs=s&x={x}&y={y}&z={z}'
})
}),
], */
// opentopo example
/* layers: [
new ol.layer.Tile({
source: new ol.source.XYZ({
url: 'https://tile.opentopomap.org/{z}/{x}/{y}.png'
})
}),
], */
//static image example, set also minZoom and maxZoom
/* layers: [
new ol.layer.Image({
source: new ol.source.ImageStatic({
url: './resources/minimap.png',
imageExtent: MaxMapExtent,
})
})
], */
//projection: 'EPSG:25832',
//minZoom: '10.5',
//maxZoom: '12',
rotation: true,
align: 'bottom-left',
//panAnimation: "elastic"
});
map.addControl(ov);
// Select button
var overviewbuttontitle = $('div.ol-overview button');
// Set button title
overviewbuttontitle.attr('title', 'Minimap');
</script>Se vuoi impostare un’immagine statica sostituisci il file minimap.png nella cartella risorse con il tuo. Consiglio di aprire la mappa in visualizzazione estesa, riducendo il layerwitcher ed eseguendo una schermata massima della mappa.
La mini mappa è definita in questa parte del codice di esempio, in questo caso dovrai impostare minZoom e maxZoom

Permalink #


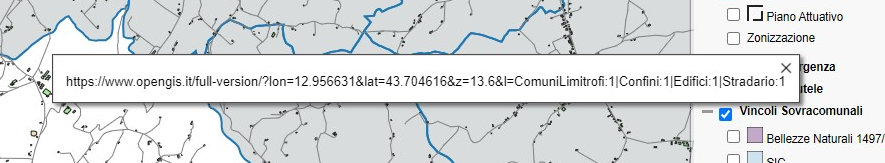
La funzionalità permalink permette di aggiornare costantemente il collegamento nella barra degli indirizzi del browser in base alla porzione di mappa visualizzata e al suo zoom, inoltre vengono memorizzati i layer attivati. In questo modo è possibile condividere il collegamento con altri utenti per visualizzare esattamente la mappa che stai visualizzando.
È quindi possibile definire molti collegamenti diversi per aprire la mappa con layer specifici attivati.
Guarda anche come avviare la mappa interrogando una specifica feature, spiegato in Suggerimenti e Trucchi
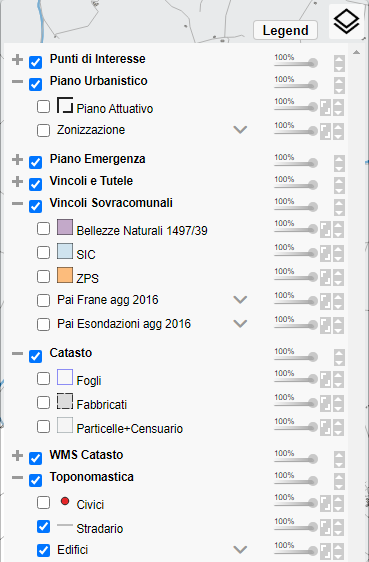
Layerswitcher #

Modifica il file html di configurazione una tantum o permanente
Grouppi layers #
per le versioni del plugin precedenti alla v.2.19.0
In the layers.js file of the “layers” folder the plugin exports and configures each layer present in the QGIS project. Once this configuration is finished there is the definition of the layersList variable

This variable is recalled from the map therefore defining it in a personalized way is essential for grouping the layers.
Do not manually edit the layers.js file, but define the variable again in your html file (where you will find an example).
Warning: each layer present in the
layersListvariable inlayers.jsmust also be inserted in the new variableAttention: in qgis2o.gis the default functionality of final progressive naming of the layers has been deactivated. Therefore the Civic layers and the Buildings layer, which in qgis2web acquire the name lyr_Civic_1 and lyr_Buildings_2, in qgis2o.gis receive lyr_Civic and lyr_Buildings. This means that there must not be two layers with the same name in the QGIS project, but it also means that any changes made after export, such as layer grouping, can easily be used for subsequent exports, because the layers do not change names on the basis of the order.
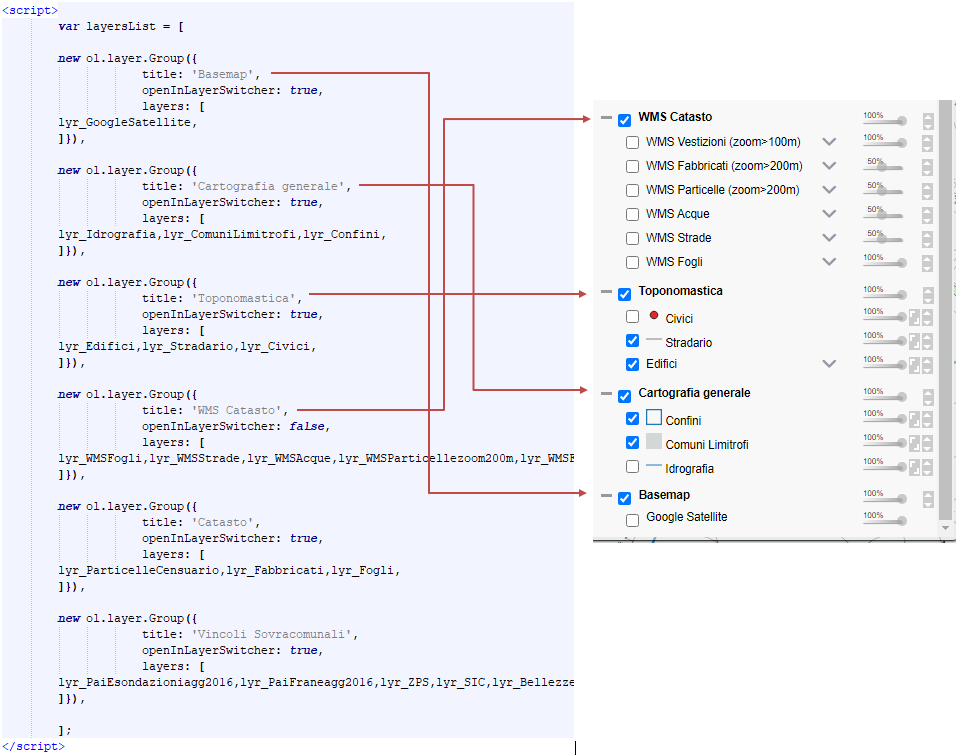
The group structure must have the reverse ordering of what you want to show in the layerswitcher
Example:

Dalla versione v2.19.0 del plugin i gruppi di layer sono supportati per impostazione predefinita, quindi puoi raggruppare i layer in QGIS ed esportarli.
Avviso: i gruppi nidificati non sono supportati.
Se è necessario nidificare i gruppi, consultare la guida per le versioni precedenti alla v2.19.0 descritta sopra
Layers Base #
Modifica il file html di configurazione una tantum o permanente
Per impostazione predefinita, i livelli sono definiti come baseLayer = false, quindi possono essere accesi contemporaneamente agli altri. Per fornire un’alternativa unica è necessario definire baseLayer in questo modo:
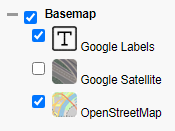
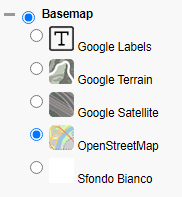
baseLayer = false (due layer accesi contemporaneamente)

baseLayer = true (solo un layer attivato)

Per impostare un livello come baseLayer, scrivi il seguente codice dopo la definizione di layers.js

lyr_GoogleSatellite.set('baseLayer', true);Attenzione: per l’esempio ho utilizzato i layer di sfondo, tuttavia alcuni servizi web realtime non consentono di sovrapporre le proprie mappe a mappe di altra natura. Quindi è una buona idea informarsi e impostare questi livelli come baseLayer = true
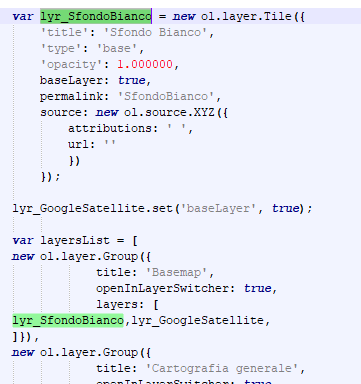
E’ una buona idea anche inserire un layer base Bianco per disattivare gli altri, potete farlo con questo codice prima della layerList e ovviamente inserire il layer nella layerList

var lyr_SfondoBianco = new ol.layer.Tile({
'title': 'Sfondo Bianco',
'type': 'base',
'opacity': 1.000000,
baseLayer: true,
permalink: 'SfondoBianco',
source: new ol.source.XYZ({
attributions: ' ',
url: ''
})
});Larghezza #
Modifica il file html di configurazione una tantum o permanente
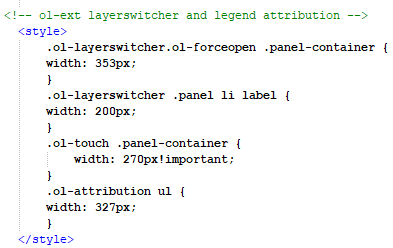
Per modificare la larghezza del layerwitcher agire nel file html presente in questa parte. Dovrai modificare la larghezza del pannello, delle etichette, del pannello sui dispositivi touch e ricordarti di modificare anche la larghezza della Legenda (visibile cliccando il pulsante in alto)

Strumenti per i layer #
Barra dell’opacità #

Modifica il file html di configurazione una tantum o permanente
Modifica la larghezza del commutatore di livelli
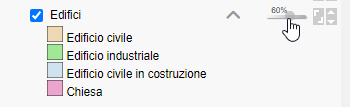
Ogni layer è dotato di una barra di opacità che permette di gestire la trasparenza delle geometrie sulla mappa. È possibile disattivare la barra di opacità per i singoli livelli modificando il file html come in questo esempio:
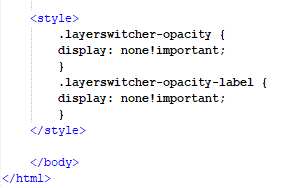
lyr_GoogleLabels.set('noOpacity', true); Se vuoi disabilitare completamente questa funzionalità dovrai modificare il file html prima di chiudere </body>

.layerswitcher-opacity {
display: none!important;
}
.layerswitcher-opacity-label {
display: none!important;
}Estensione dello zoom #

Modifica il file html di configurazione una tantum o permanente
Modifica la larghezza del commutatore di livelli
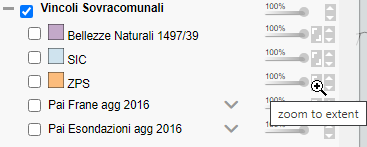
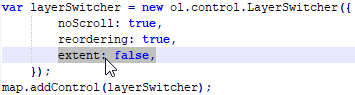
Per impostazione predefinita, tutti i livelli vettoriali acquisiscono la proprietà “extent” che fa sì che il pulsante esegua lo zoom fino a visualizzare l’estensione del livello.
Se vuoi disabilitare questa funzionalità, disabilita la proprietà extend modificando il file html come in questo esempio:
lyr_PaiEsondazioniagg2016.set('extent' , '');Se desideri disabilitare completamente questa funzionalità dovrai modificare il file resources\o.gis\o.gis.js e impostare false in extent

Muovi layer #

Modifica il file html di configurazione una tantum o permanente
Modifica la larghezza del commutatore di livelli
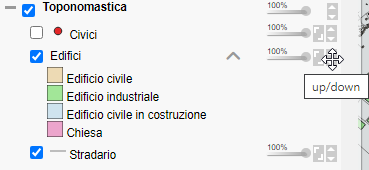
I layer vengono disegnati sulla mappa nell’ordine di lettura della layerList ma è possibile riposizionarli con l’apposito pulsante.
Puoi spostare singoli livelli o interi gruppi di livelli come desideri. Quando ricarichi la mappa i layer torneranno all’ordine definito nella variabile layerList
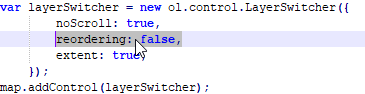
Se desideri disabilitare completamente questa funzionalità dovrai modificare il file resources\o.gis\o.gis.js e impostare false a reordering

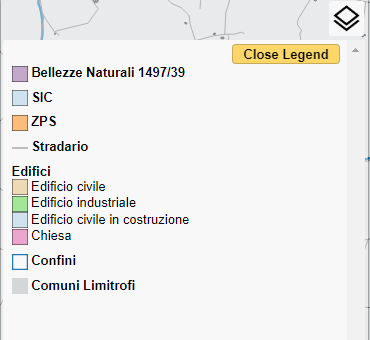
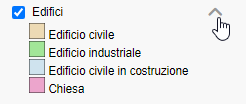
Legenda #


Il pulsante Legenda mostrerà i simboli di tutti i layer visibili sulla mappa. In alternativa è possibile estendere/ridurre la simbologia di un singolo layer direttamente dalla schermata principale del cambio layer cliccando la freccia

Desktop/smartphone aperto/chiuso #
Modifica il file html di configurazione una tantum o permanente
Per impostazione predefinita, il layerwitcher è impostato per apparire aperto sui PC desktop e chiuso sugli smartphone.
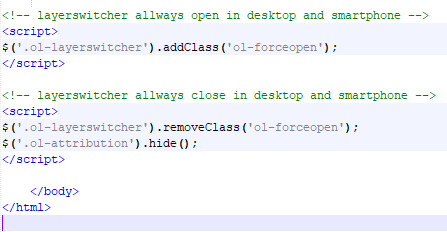
Se vuoi modificare questa opzione e avere lo switcher dei livelli sempre aperto o sempre chiuso puoi utilizzare il seguente codice. Deve essere inserito prima della chiusura del file html

$('.ol-layerswitcher').addClass('ol-forceopen');
$('.ol-layerswitcher').removeClass('ol-forceopen');
$('.ol-attribution').hide();Coordinate della posizione del mouse #

Modifica il file html di configurazione una tantum o permanente
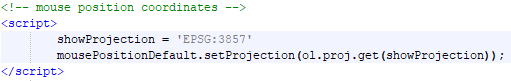
Muovendo il mouse sulla mappa verranno visualizzate le coordinate relative alla posizione nel Sistema di Riferimento EPSG 3857.
Per visualizzare al volo le coordinate in altri Sistemi di Riferimento cliccare sul pulsante e modificarlo inserendo un nuovo codice epsg


o modificare le coordinate mostrate di default ci sono 2 possibilità:
- Cambia il sistema di riferimento del tuo progetto QGIS ed esporta la mappa selezionando

- Lascia intatto il tuo sistema di riferimento QGIS ma cambia l’EPSG mostrato modificando il file html

Google Streetview #
La funzionalità Streetview è attiva per impostazione predefinita senza Google APIKey e apparirà così


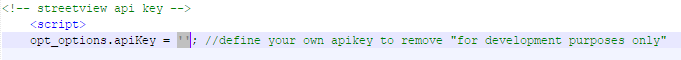
Se vuoi rimuovere “solo per scopi di sviluppo” puoi richiedere la tua APIKey a Google e inserirla nel file html
Modifica il file html di configurazione una tantum o permanente

Attribuzioni #

Modifica il file html di configurazione una tantum o permanente
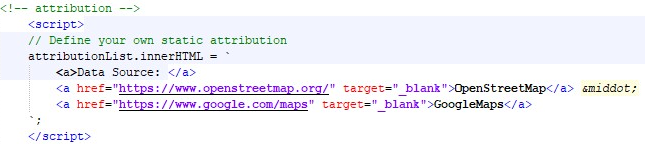
Le attribuzioni sono mostrate in basso a destra.
Per modificarli è necessario modificare il file html in questa parte

Remuovere controlli #
Modifica il file html di configurazione una tantum o permanente
Per rimuovere i controlli presenti nella mappa è possibile utilizzare le seguenti stringhe, da scrivere nel file .html prima di chiudere il </body>, decommentare l’inizio della singola riga per rimuovere il controllo scelto.
<script>
// map.removeControl(geocoder); // remove address search
// map.removeControl(geoloc); // remove gps loc
// map.removeControl(querywmswfs); // remove query wms
// map.removeControl(popupall); // remove popup all
// map.removeControl(bar); // remove design bar
// map.removeControl(search); // remove quick search
// map.removeControl(ov); // remove minimap
// map.removeControl(scaleCtrl); // remove scale control
// map.removeControl(mousePositionDefault); // remove mouse position
// map.removeControl(printControl); // remove print
</script><style>
/* .ol-zoom {display: none!important;} /* remove zoom */
/* .measure-control {display: none!important;} /* remove measure */
/*.ol-scale-line {display: none!important;} /* remove scale line */
/* .ol-permalink {display: none!important;} /* remove permalink */
/* .ol-rotate {display: none!important;} /* remove rotate */
/* .expand {display: none!important;} /* remove full screen */
/* .legend-attribution {display: none!important;} /* remove legend */
/* .layerswitcher-opacity, .layerswitcher-opacity-label { /* remove layers opacity */
display: none!important;}
/* .layerExtent {display: none!important;} /* remove layers extent */
/* .layerup {display: none!important;} /* remove layers move */
/* #ol-street-view--pegman-button-div { /* remove street view */
display: none!important;}
</style>




