Catasto Italiano #
Per fare in modo che la mappa web visualizzi i layer WMS del catasto italiano, bisogna prima agire in QGIS impostando il sistema di riferimento del progetto (in basso a destra) in EPSG 25832 e inserire i layer WMS nel progetto con lo stesso EPSG.
È quindi necessario esportare il progetto selezionando la casella di controllo “Match CRS project”.
In questo modo le coordinate della mappa web saranno in questo sistema di riferimento, segui la guida a questo link per visualizzare un altro EPSG.
Allego un esempio di progetto vuoto già preimpostato:
Indicatore SVG #
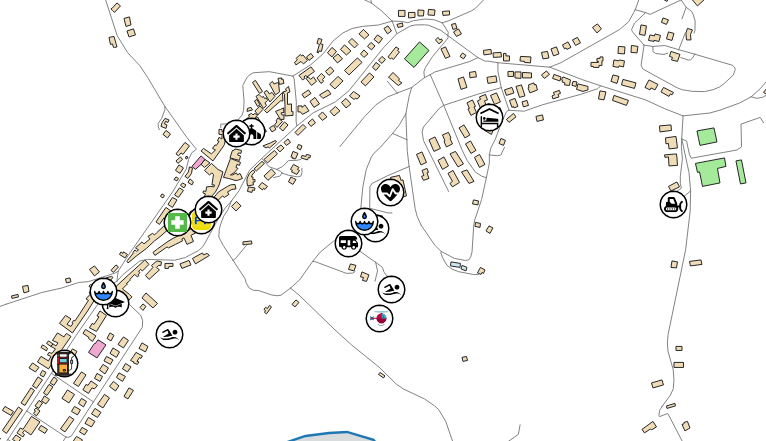
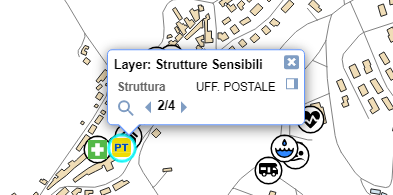
qgis2o.gis posiziona di default un cerchio con sfondo bianco con bordo nero sotto il Marker SVG, in modo da rendere la mappa più leggibile.
Il cerchio acquisisce la dimensione del marker quindi sarà sufficiente impostare la dimensione del marker.

Non vi è alcun problema con la sovrapposizione delle icone durante il popup poiché l’icona corrente apparirà in primo piano.
In questo esempio puoi vedere che l’icona viene mostrata in primo piano quando viene interrogata dal popup.

Interroga Feature con Permalink #
Impostando correttamente un permalink è possibile aprire la mappa interrogando contemporaneamente una singola feature.
Il requisito fondamentale è che i criteri di ricerca della feature siano univoci per una sola feature presente in mappa, se si impostano dei criteri di ricerca che corrispondono a più feature il permalink non funzionerà.
Per scrivere correttamente un permalink occorre:
- acquisire il link del tuo progetto
- eliminare i dati scritti dopo la definizione dello zoom
- aggiungere
&find=layerTitle,field1:value1,field2:value1
Dove:
- layerTitle è il titolo del tuo layer visibile nella legenda
- field1 è il nome di un attributo visibile nel popup
- value1 è il valore di un attributo visibile nel popup
ecc…
Puoi aggiungere “n” criteri per trovare la tua feature.
L’ideale sarebbe aggiungere un campo “id” in QGIS con un numero progressivo in modo da cercare solo una specifica feature
Puoi testare questi link:
LINK ORIGINALE:
https://www.opengis.it/ente/qgis2o.gis/index.html?lon=12.956319&lat=43.705298&z=14.2
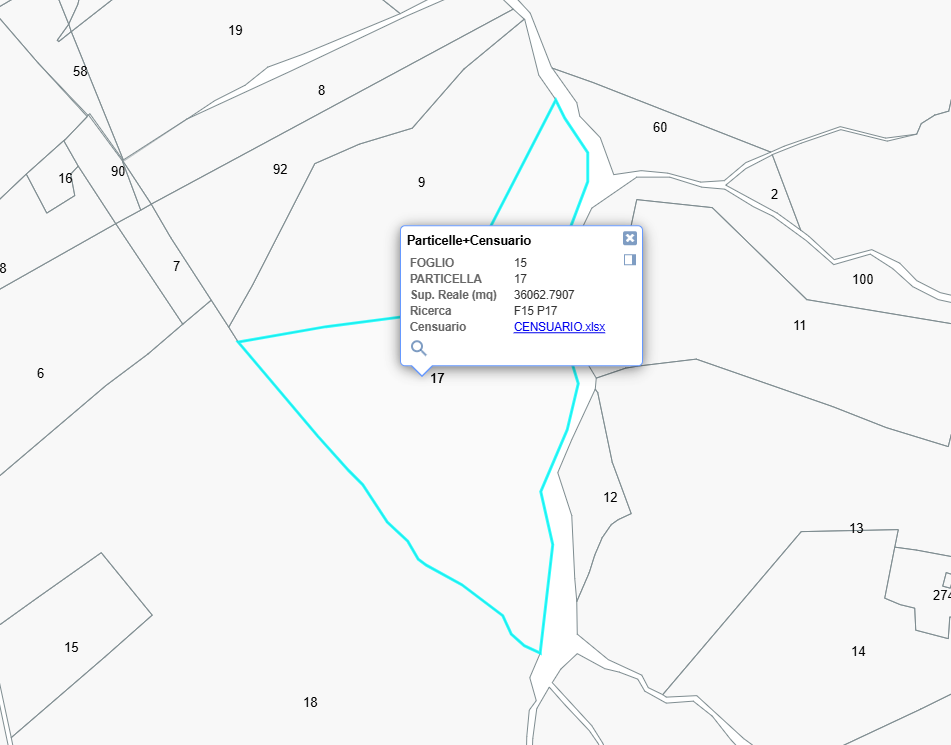
LINK CON RICERCA CON 2 CRITERI (FOGLIO:15 e PARTICELLA:17) :
https://www.opengis.it/ente/qgis2o.gis/index.html?lon=12.956319&lat=43.705298&z=14.2&find=Particelle+Censuario,FOGLIO:15,PARTICELLA:17
ALTRO LINK CON TROVA CON 1 CRITERIO (QuotaGronda:207.4) :
https://www.opengis.it/ente/qgis2o.gis/index.html?lon=12.956319&lat=43.705298&z=14.2&find=Edifici,QuotaGronda:207.04
Risultato all’aperura del link, la feature è selezionata ed il popup è visibile:

Interroga Bookmark con Permalink #
Impostando correttamente un permalink è possibile aprire la mappa interrogando contemporaneamente un bookmark, che consente uno zoom veloce in coordinate preconfigurate. Il requisito fondamentale è che i bookmark siano configurati come spiegato qui
Per scrivere correttamente un permalink occorre:
- acquisire il link del tuo progetto
- eliminare i dati scritti dopo la definizione dello zoom
- aggiungere
&book=BookmarkName
Puoi testare questi link:
LINK ORIGINALE:
https://www.opengis.it/ente/qgis2o.gis/index.html?lon=12.956319&lat=43.705298&z=14.2
LINK CON RICERCA BOOKMARK (Quartiere_1) :
https://www.opengis.it/ente/qgis2o.gis/index.html?lon=12.956319&lat=43.705298&z=14.2&book=Quartiere_1
Riduci Altezza Popup #
Modifica il file html di configurazione una tantum o permanente
Per progetti particolarmente ampi, con tabelle dati con tante field, il popup potrebbe non essere completamente visibile e fuoriuscire dalla finestra.
Una possibilità è quella di diminuire l’altezza della tabella contenuta nel popup.
Per farlo occorre aggiungere questo codice css prima della chiusura </head> del file html, personalizzando la viariabile height a piacimento
<style>
.ol-popupfeature > table {
display: block;
height: 200px;
overflow: auto;
}
</style>




